js经典排序算法
1.冒泡排序(Bubble Sort)
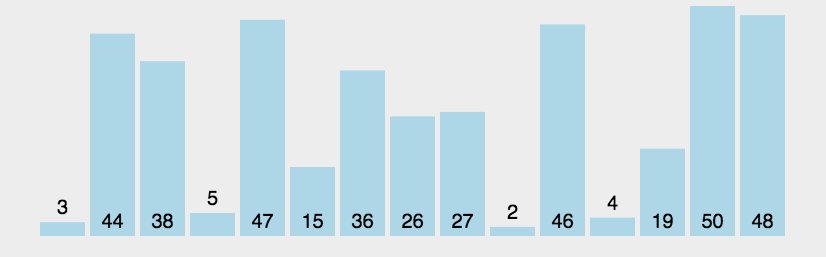
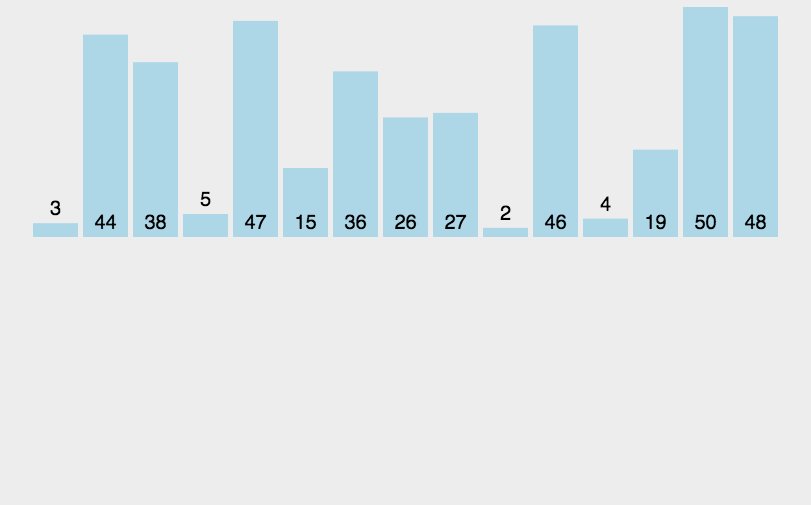
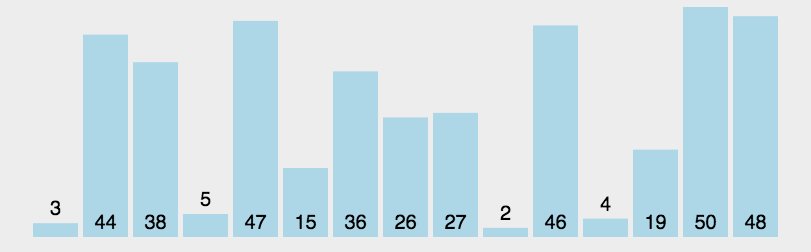
冒泡排序动图演示:
![image]()
1
2
3
| 定义: 比较相邻的前后二个数据,如果前面数据大于后面的数据,就将二个 数据交换。
对数组的第0个数据到N-1个数据进行一次遍历后,最大的一个数据就“沉”到数组第N-1个位置。
N=N-1,如果N不为0就重复前面二步,否则排序完成。
|
1
2
3
4
5
6
7
8
9
10
11
12
| function bubbleSort(arr){
var len = arr.length;
for(var i = 0;i < len;i++){
for(var j = 0;j < len - 1 - i;j++){
if(arr[j]>arr[j+1]){
var temp = arr[j];
arr[j+1] = arr[j];
arr[j] = temp;
}
}
}
}
|
2.选择排序(Selection Sort)
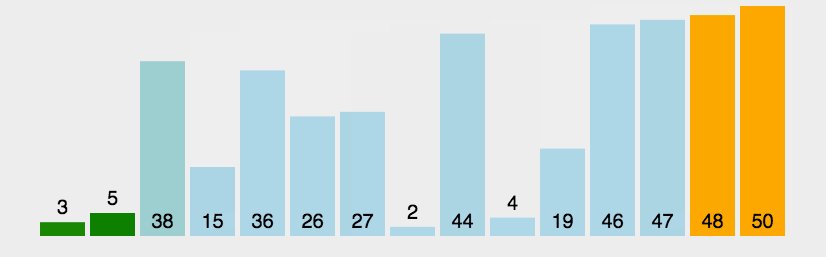
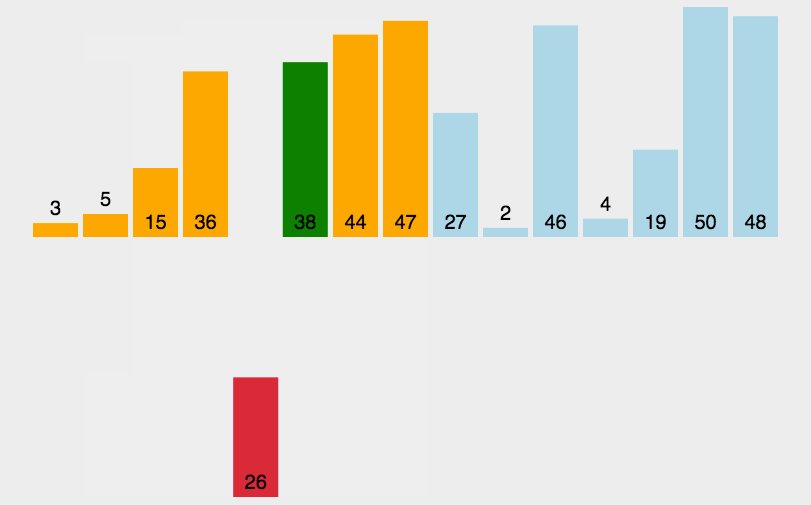
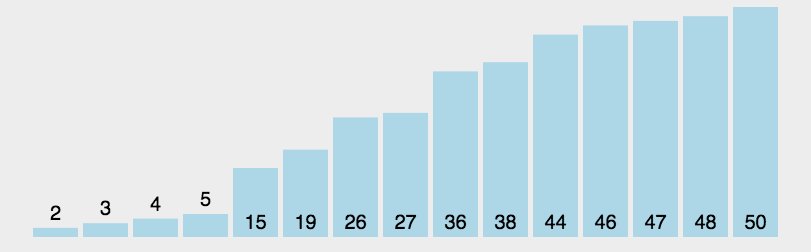
选择排序动图演示:
![image]()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
function selectSort(arr){
var min,temp;
for(var i=0;i<arr.length-1;i++){
min=i;
for(var j=i+1;j<arr.length;j++){
if(arr[j]<arr[min]){
min = j;
}
}
temp=arr[i];
arr[i]=arr[min];
arr[min]=temp;
}
return arr;
}
|
3.插入排序(Insertion Sort)
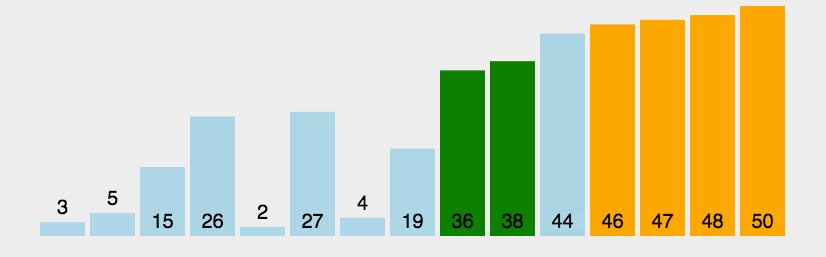
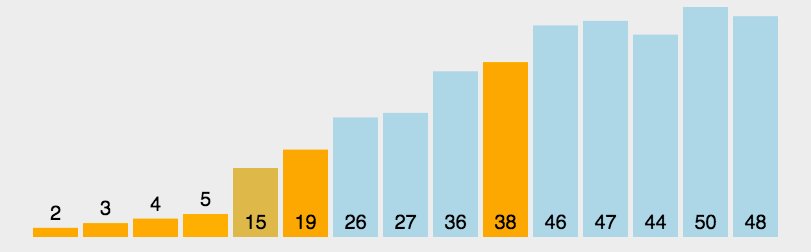
插入排序动图演示:
![image]()
1
2
3
4
5
6
| 从第一个元素开始,该元素可以认为已经被排序;
取出下一个元素,在已经排序的元素序列中从后向前扫描;
如果该元素(已排序)大于新元素,将该元素移到下一位置;
重复步骤3,直到找到已排序的元素小于或者等于新元素的位置;
将新元素插入到该位置后;
重复步骤2~5。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| function insertionSort(arr) {
var len = arr.length;
var preIndex, current;
for (var i = 1; i < len; i++) {
preIndex = i - 1;
current = arr[i];
while(preIndex >= 0 && arr[preIndex] > current) {
arr[preIndex+1] = arr[preIndex];
preIndex--;
}
arr[preIndex+1] = current;
}
return arr;
}
|
4.快速排序(Quick Sort)
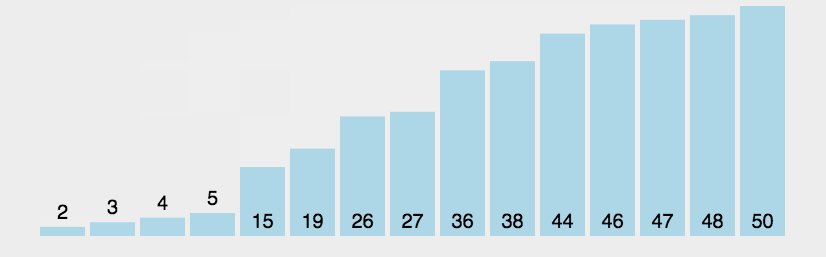
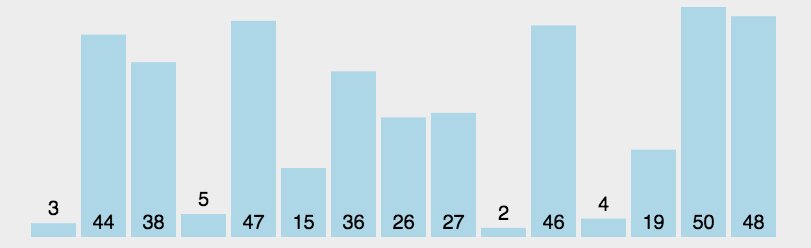
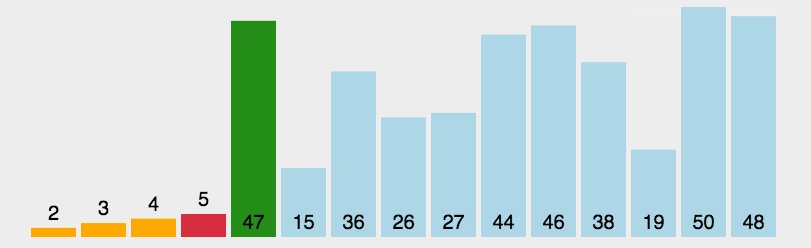
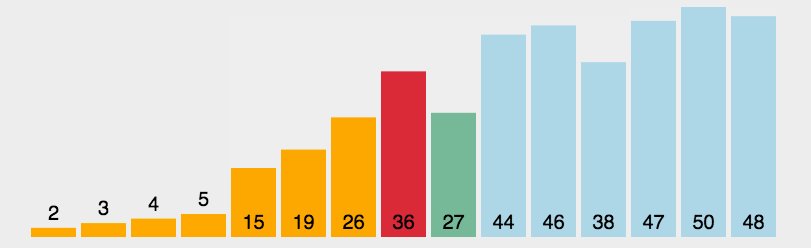
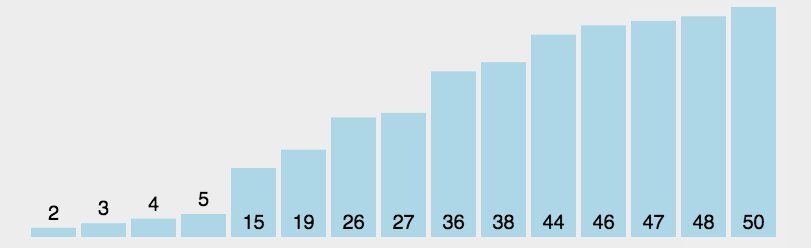
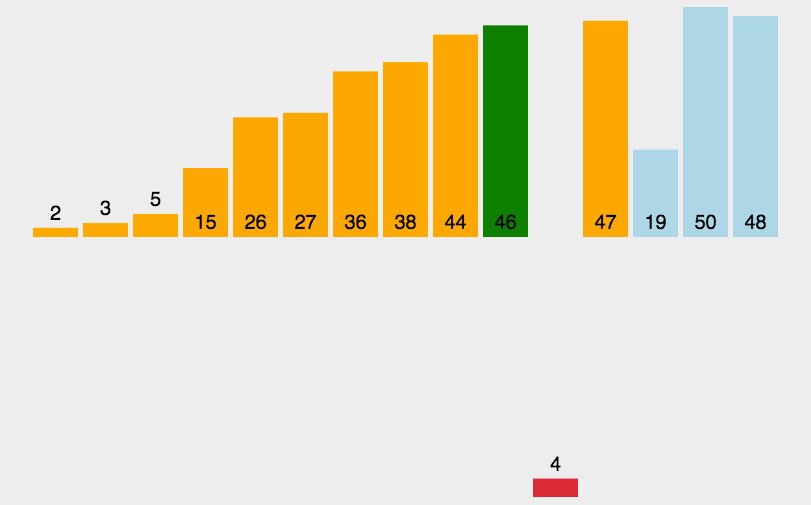
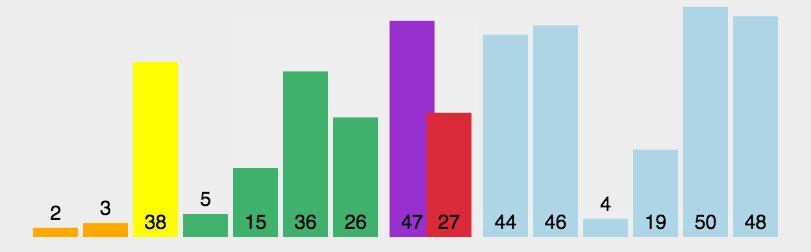
快速排序动图演示:
![image]()
1
2
3
| 先从数列中取出一个数作为基准数。
分区过程,将比这个数大的数全放到它的右边,小于或等于它的数全放到它的左边。
再对左右区间重复第二步,直到各区间只有一个数。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| function quickSort(arr){
if(arr.length<2){
return arr
}
var left=[],right=[],mid=arr.splice(Math.floor(arr.length/2),1);
for(var i=0;i<arr.length;i++){
if(arr[i]<mid){
left.push(arr[i]);
}else {
right.push(arr[i])
}
}
return bubbleSort(left).concat(mid,bubbleSort(right))
}
|
-
Post title: js经典排序算法
-
Post author: Chao
-
Create time: 2018-07-27 15:19:00
-
Post link: 2018/07/27/js经典算法/
-
Copyright notice: All articles in this blog are licensed under BY-NC-SA unless stating additionally.
$tools-item-width = 2.2rem
$tools-item-font-size = 1.1rem
$tools-item-border-radius = 0.1rem
.side-tools-container {
position relative
.tools-item {
width $tools-item-width
height $tools-item-width
margin-bottom 0.2rem
color var(--text-color-3)
font-size $tools-item-font-size
background var(--background-color-1)
border-right none
border-radius $tools-item-border-radius
box-shadow 0.1rem 0.1rem 0.2rem var(--shadow-color)
cursor pointer
i {
color var(--text-color-3)
}
&:hover {
color var(--background-color-1)
background var(--primary-color)
box-shadow 0.2rem 0.2rem 0.4rem var(--shadow-color)
i {
color var(--background-color-1)
}
}
+keep-tablet() {
width $tools-item-width * 0.9
height $tools-item-width * 0.9
margin-bottom 0.2rem
font-size $tools-item-font-size * 0.9
}
&.rss {
a {
width 100%
height 100%
border-radius $tools-item-border-radius
&:hover {
color var(--background-color-1)
background var(--primary-color)
box-shadow 0.2rem 0.2rem 0.4rem var(--shadow-color)
}
}
}
}
.side-tools-list {
transform translateX(100%)
opacity 0
transition-t("transform, opacity", "0, 0", "0.2, 0.2", "linear, linear")
&.show {
transform translateX(0)
opacity 1
}
}
.exposed-tools-list {
if (hexo-config('style.scroll.percent') == true) {
.tool-scroll-to-top {
display none
&.show {
display flex
}
&:hover {
.percent {
display none
}
.arrow-up {
display flex
}
}
.arrow-up {
display none
}
.percent {
display flex
font-size 1rem
}
}
}
}
}
![]()
$icon-size = 1.2rem
$search-header-height = 3rem
.search-pop-overlay {
position fixed
top 0
left 0
z-index $z-index-8
display flex
width 100%
height 100%
background rgba(0, 0, 0, 0)
visibility hidden
transition-t("visibility, background", "0, 0", "0.3, 0.3", "ease, ease")
&.active {
background rgba(0, 0, 0, 0.35)
visibility visible
.search-popup {
transform scale(1)
}
}
.search-popup {
z-index $z-index-6
width 70%
height 80%
margin auto
background var(--background-color-1)
border-radius 0.4rem
transform scale(0)
transition-t("transform", "0", "0.3", "ease")
+keep-tablet() {
width 80%
}
+keep-mobile() {
width 90%
}
.search-header {
display flex
align-items center
height $search-header-height
padding 0 1rem
background var(--text-color-6)
border-top-left-radius 0.2rem
border-top-right-radius 0.2rem
.search-input-field-pre {
margin-right 0.2rem
color var(--text-color-3)
font-size 1.3rem
cursor pointer
}
.search-input-container {
flex-grow 1
padding 0.2rem
.search-input {
width 100%
color var(--text-color-3)
font-size 1.2rem
background transparent
border 0
outline 0
&::-webkit-search-cancel-button {
display none
}
&::-webkit-input-placeholder {
color var(--text-color-4)
font-size 1rem
}
}
}
.close-popup-btn {
color var(--text-color-3)
font-size $icon-size
cursor pointer
&:hover {
color var(--text-color-1)
}
}
}
#search-result {
position relative
display flex
box-sizing border-box
height 'calc(100% - %s)' % $search-header-height
padding 0.3rem 1.5rem
overflow auto
.search-result-list {
width 100%
height 100%
font-size 1rem
li {
box-sizing border-box
margin 0.8rem 0
padding 0.8rem 0
border-bottom 0.1rem dashed var(--border-color)
&:last-child {
border-bottom none
}
.search-result-title {
position relative
display flex
align-items center
margin-bottom 0.8rem
padding-left 1rem
font-weight bold
&::after {
position absolute
top 50%
left 0
width 0.4rem
height 0.4rem
background var(--text-color-3)
border-radius 50%
transform translateY(-50%)
content ''
}
}
.search-result {
margin 0
padding-left 1rem
line-height 2rem
word-wrap break-word
}
a {
&:hover {
color var(--text-color-3)
}
}
.search-keyword {
color var(--primary-color)
font-weight bold
border-bottom 0.1rem dashed var(--primary-color)
}
}
}
#no-result {
margin auto
color var(--text-color-4)
}
}
}
}